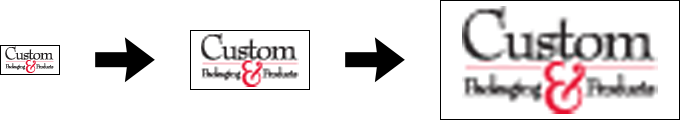
Photo Editors are Raster Based

A raster (or bitmap) image is made of thousands of little dots, or pixels. The biggest downfall to raster images is that they become pixelated and grainy when enlarged. Why? There are a finite number of pixels in all raster images; when you enlarge a photo, the computer takes its best guess as to what colors should fill in the gaps between the pixels. This interpolation causes the image to appear blurry and blocky since the computer has no way of knowing what information should be inserted.
Raster or bitmap images typically have filenames that end with JPG, PNG, GIF, TIF, or PSD.
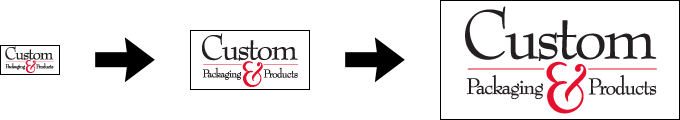
Illustration Programs are Vector Based

Vector-based programs approach image creation in an entirely different manner. A vector-based program does not store images on a pixel-by-pixel basis, it uses lines and curves with infinite resolution. All of the original shapes are stored separately. This means you can modify individual elements without affecting other objects in the image. Vector files can be edited and scaled without losing image quality.
Vector images typically have filenames that end with AI, PDF, EPS, SVG, or CDR.
Sending us artwork? Ask your art department to send us a vector image!